Ihr Browser (Internet Explorer 10/11) ist veraltet. Aktualisieren Sie Ihren Browser für mehr Sicherheit, Geschwindigkeit und den besten Komfort auf dieser Seite.





Wir sind ein Design-, Innovations- & Entwicklungspartner
Intuity ist ein Design-, Innovations- und Entwicklungspartner. Gemeinsam mit Ihrem Team stellen wir die richtigen Fragen und definieren zukunftstaugliche Leitplanken für die Produkt- und Serviceentwicklung. Anhand von konkret erfahrbaren Prototypen validieren wir gemeinsam mit Ihren Kunden das künftige Geschäftsmodell. Nach Bedarf begleiten wir Sie von der Ideation oder der Validierung Ihres Business Case über die Vorentwicklung bis in die Produktiventwicklung hinein. Bei Intuity ist Kreativität, Strategie, Design, Wissenschaft und Technologie an einem Ort vereint. Durch diese transdisziplinäre und kundenorientierte Arbeitsweise führen wir Ihr Vorhaben zum nachhaltigen Erfolg.
Services
Vision & Mission·Strategiedefinition·Plattformökonomie·Leuchtturmprojekte
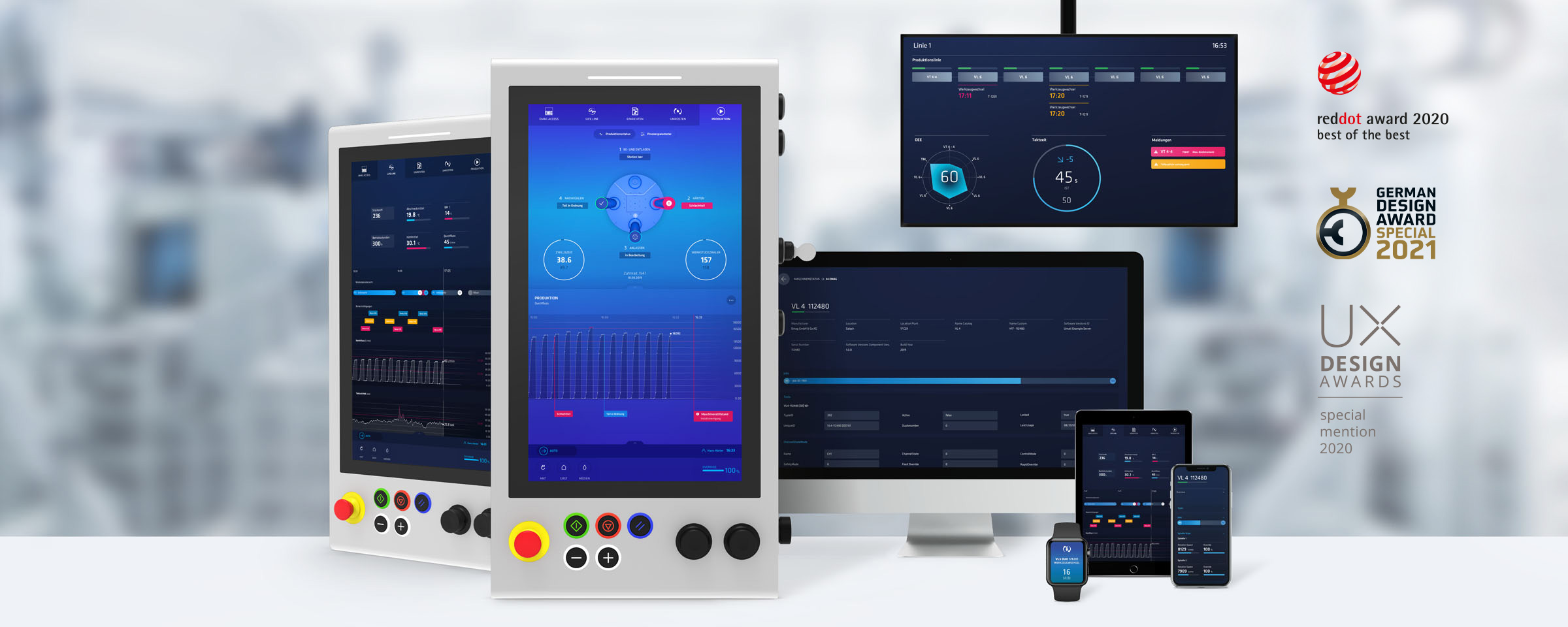
Service- & Informationsarchitektur·User Research·Anforderungsdefinition·User-Interface-Design·Service-Design
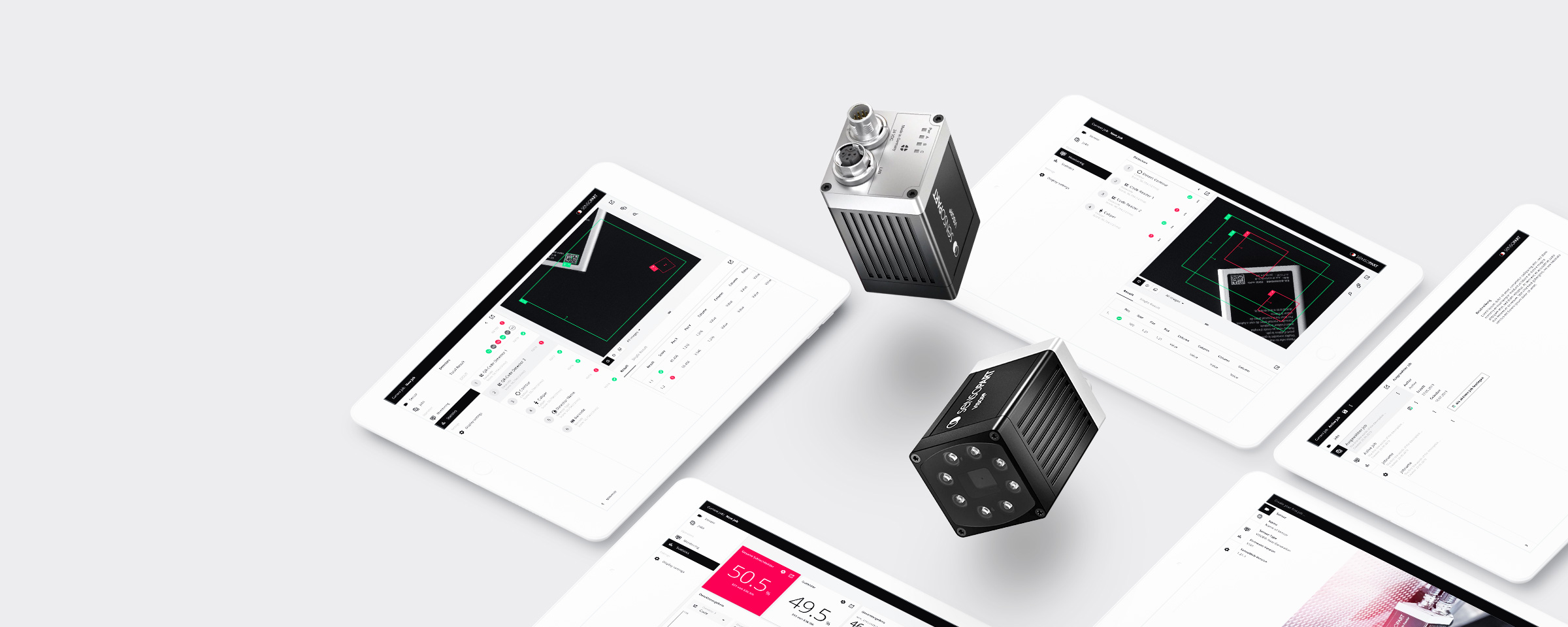
Industrial Design·Produktdesign·Hardware-Software-Prototyping
Data Science·Datenvisualisierung
Systemische Domain Modellierung·Interaktive Simulation·Decision Support Systems
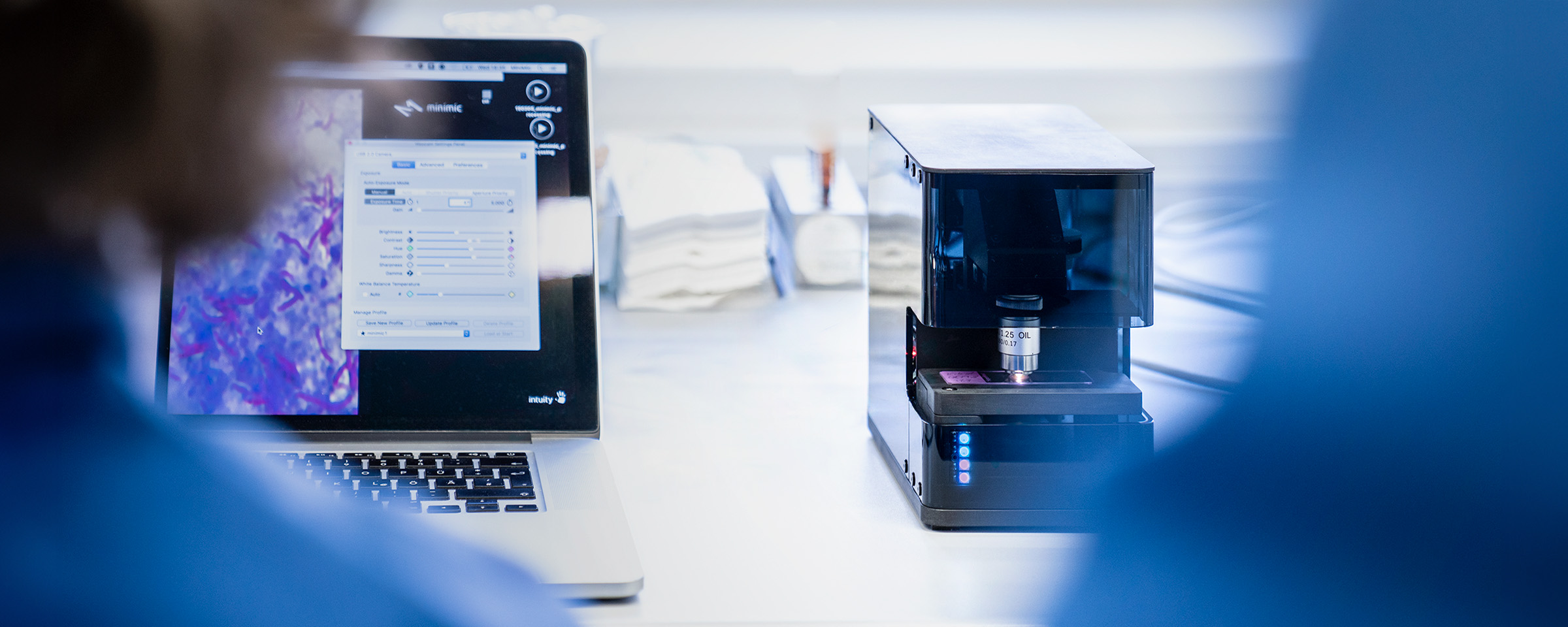
Elektronik & Maschinenbau·Mensch-Roboter-Interaktion·Optik
Frontend & Backend·Cloud·Embedded
Organisatorischer & digitaler Wandel·Start-up Inkubation·Innovationslabore & R&D·Projekt- & Programmanagement·Produktmanagement·Stakeholdermanagement